Handling deep/universal links
Usage guides to help you get started with deep/universal linking in the iOS Knock SDK.
Note: We Recommend taking advantage of our KnockAppDelegate to make handling deep links simpler.
Deep Links:
1. Define URL Schemes:
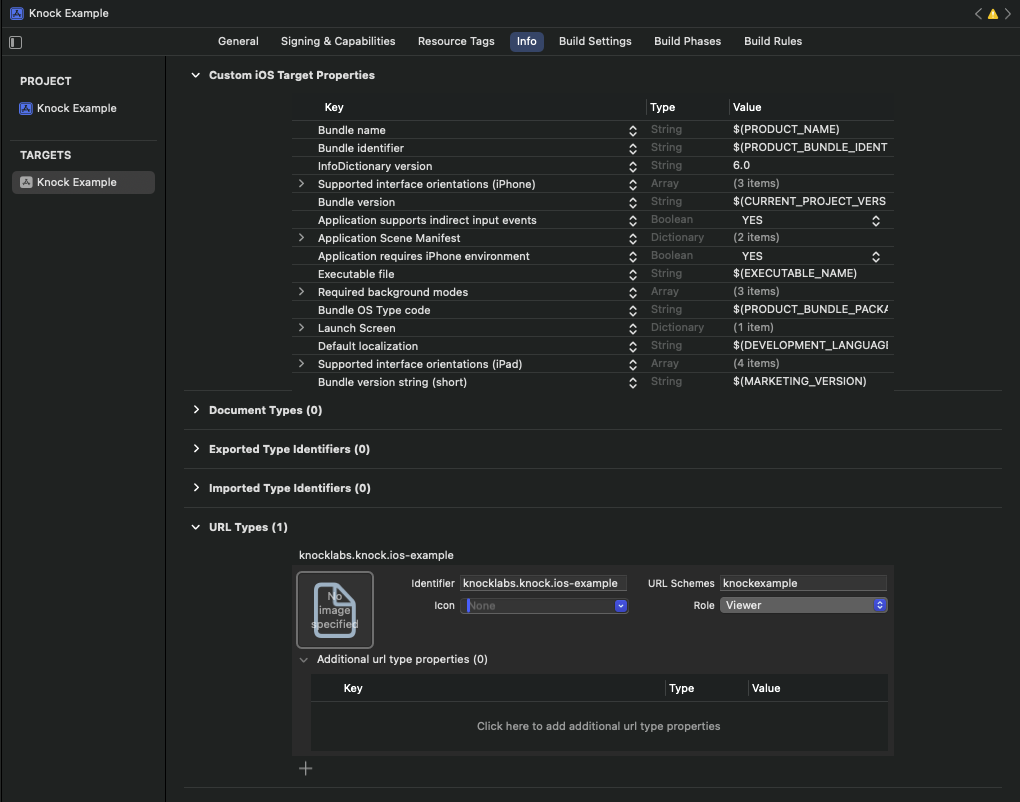
- In Xcode, navigate to your app target's Info tab.
- Add a new URL type under URL Types with a unique scheme.

2. Include a deep link in your Knock message payload:
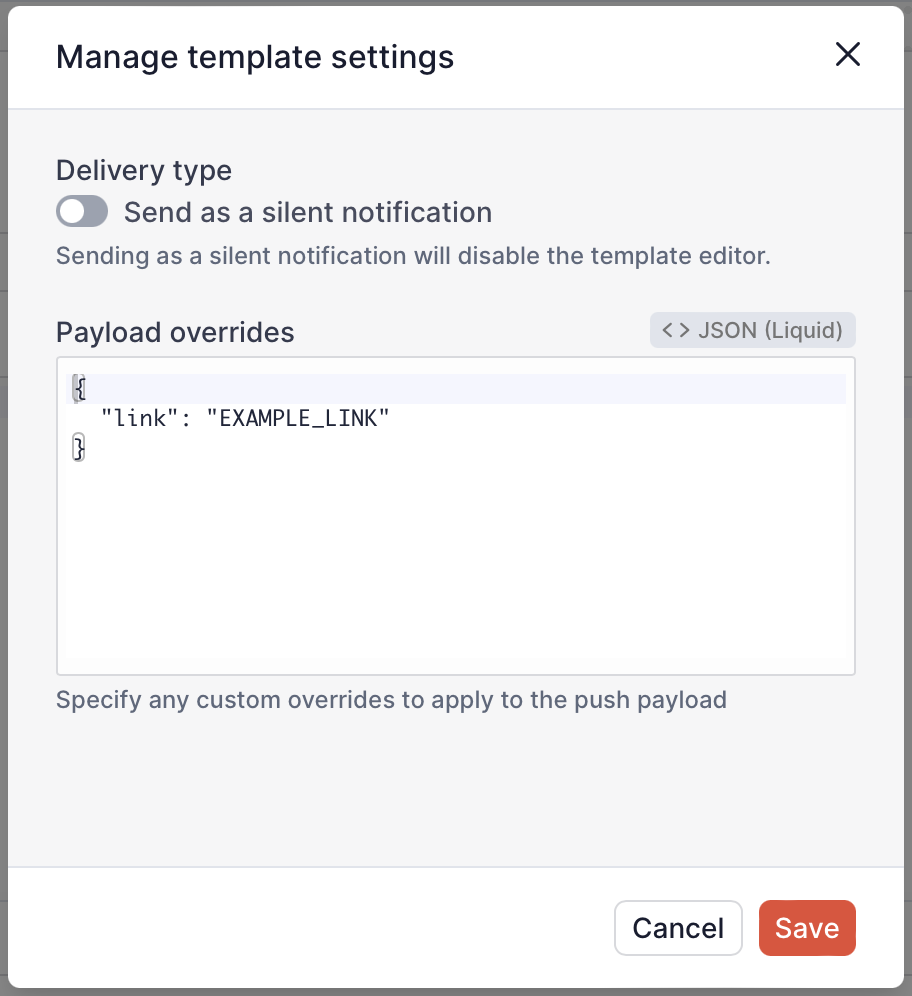
- In your message payload that you send to Knock, include a property with a value of your deep link. The name of the property doesn't matter, so long as you know beforehand what it will be called.
- This can also be done in your Knock Dashboard in your Payload overrides.

3. Handle Incoming URLs:
- To handle a push notification being tapped while the app is closed:
KnockAppDelegate:
Manually:
- To handle a push notification being tapped while the app is in the foreground or background:
KnockAppDelegate:
Manually:
Universal Links:
1. Enable Associated Domains:
- Add the Associated Domains capability in your app target's Signing & Capabilities tab.
- Add your domain in the format
applinks:yourdomain.com.
2. Handle Incoming Links:
- Implement
application(_:continue:restorationHandler:)in your AppDelegate or SceneDelegate.
3. Server Configuration:
- Ensure your server hosts an Apple App Site Association (AASA) file at
https://yourdomain.com/.well-known/apple-app-site-association.
For more detailed instructions on configuring universal links, visit Apple's Official Documentation.